בפוסט הקרוב נדבר על Swagger, כלי דיי בסיסי ובגדר חובה עבור כל מפתחי הבקאנד
נבין מה זה ונראה כיצד נוכל להוסיף Swagger ליישום ASP.Net Core וליצור דיי בקלות תיעוד עבור ה- API שלנו באינטרנט (חשוב לציין שהכלי ניתן להוספה בקלות לכל הפריימוורקים המוכרים בשוק)

מה זה Swagger?
Swagger הוא כלי Open-Source שנותן אינטראקציה ישירה עם ה- API באמצעות ממשק פשוט אך עוצמתי,
לפני שנצלול פנימה חשוב לציין שSwagger לא מתערב לכם בסגנון / שיטת הפיתוח, לא תצטרכו להתאים את הקוד שלכם אליו והגישה המרכזית שלהם היא לא להתערב ולא להפריע לקוד שלכם.
מה Swagger יתן לכם?
- לא כולם הם FullStack –
לא כולנו יודעים או רוצים לתכנת את צד הלקוח (Frontend), וגם אם אנחנו יודעים, לא נרצה לבנות אתר עבור כל פיתוח בצד שרת, Swagger יעזור לכם להפעיל ולבדוק את הController-ים שלכם דיי בקלות. - תיעוד API’s
תקבלו יכולת תיעוד של כל API שקיים (בתנאי שתיעדתם בקוד עצמו) ומסמך מרשים שיודע להסתנכרן מול כל שינוי שתוסיפו בקוד.
את המסמך תוכלו להפנות ללקוחות שמשתמשים במה שפיתחתם (מפתחי פרונט או מפתחים אחרים) - מי צריך את Postman?
היכולת היותר מרשימה של Swagger היא הבדיקות המהירות שהכלי הזה יתן לכם.
סיימתם לפתח? תבדקו את הקוד שלכם ע”י הפעלת הAPI ישירות על השרת בלחיצת כפתור שמחכה לכם בUI!
תחסוך לכם התעסקות מיותרת בToken’s או ביצירת Json באופן ידני.

Swagger + ASP.NET Core
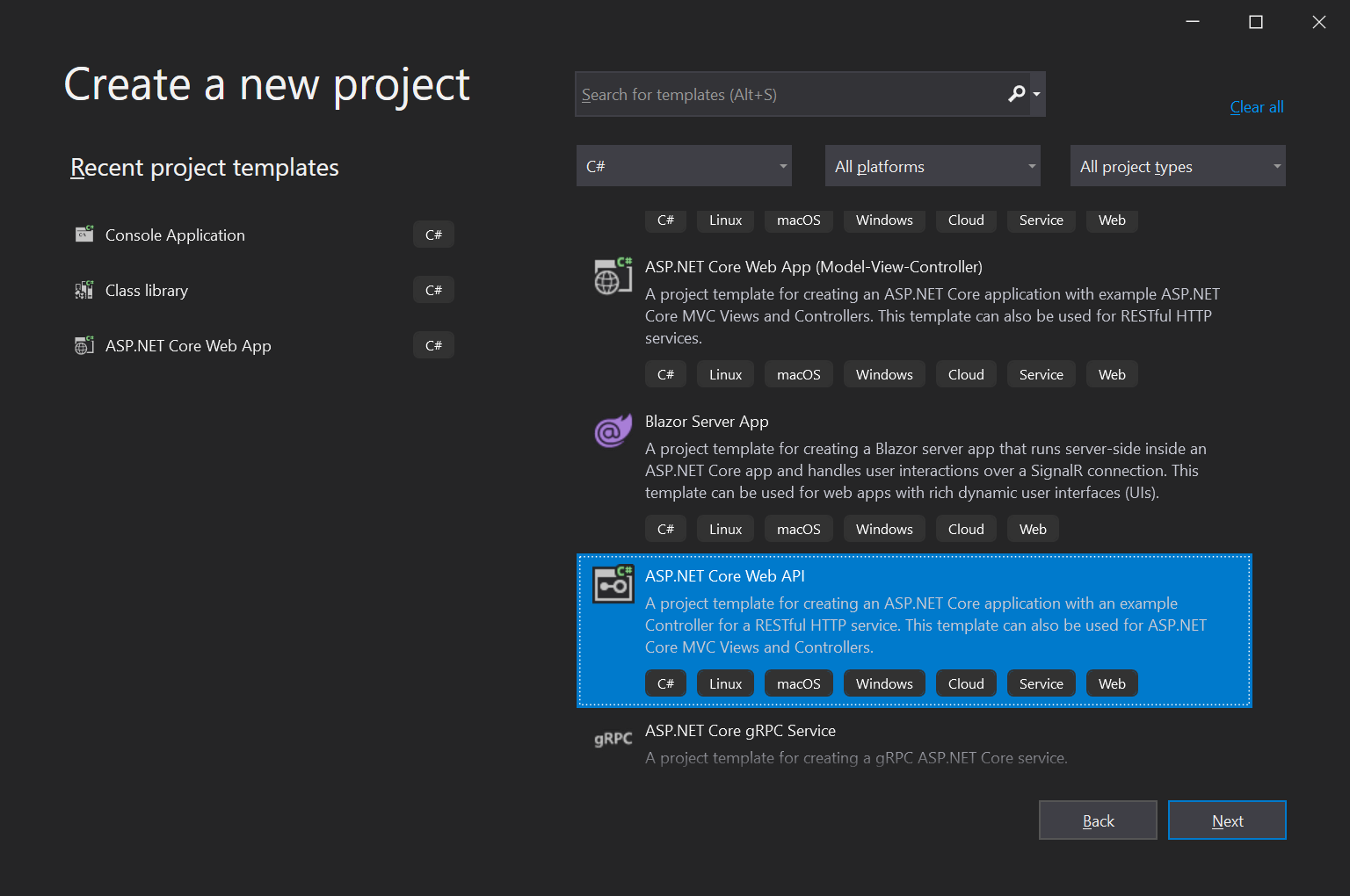
תחילה, נפתח פרוייקט חדש מסוג ASP.NET Core Web API

נבחר שם משמעותי לאפליקציה שלנו

נגדיר בתיקיית Model אובייקט User
public class User
{
public int Id { get; set; }
public string FullName { get; set; }
public string Email { get; set; }
}
נממש את UserController (בתיקיית Controllers)
using CodeTimeSwaggerDemo.Model;
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Linq;
namespace CodeTimeSwaggerDemo.Controllers
{
[ApiController]
[Route("users")]
public class UserController : ControllerBase
{
private readonly List<User> Users = new List<User>
{
new User()
{
Id = 1,
FullName = "Amir Shtaiman",
Email = "CodeTime.Blog@gmail.com"
},
new User()
{
Id = 2,
FullName = "Ron Shtaiman",
Email = "CodeTime.Blog@gmail.com"
}
};
[HttpGet]
public List<User> GetUsers() => Users;
[HttpGet]
[Route("id")]
public User GetUsers(int id) => Users.ElementAt(id-1);
}
}
הגדרת ה-Swagger
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "CodeTimeSwaggerDemo", Version = "v1" });
});
}
זה השלב שמוסיפים את הUI להגדרות
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "CodeTimeSwaggerDemo v1"));
}
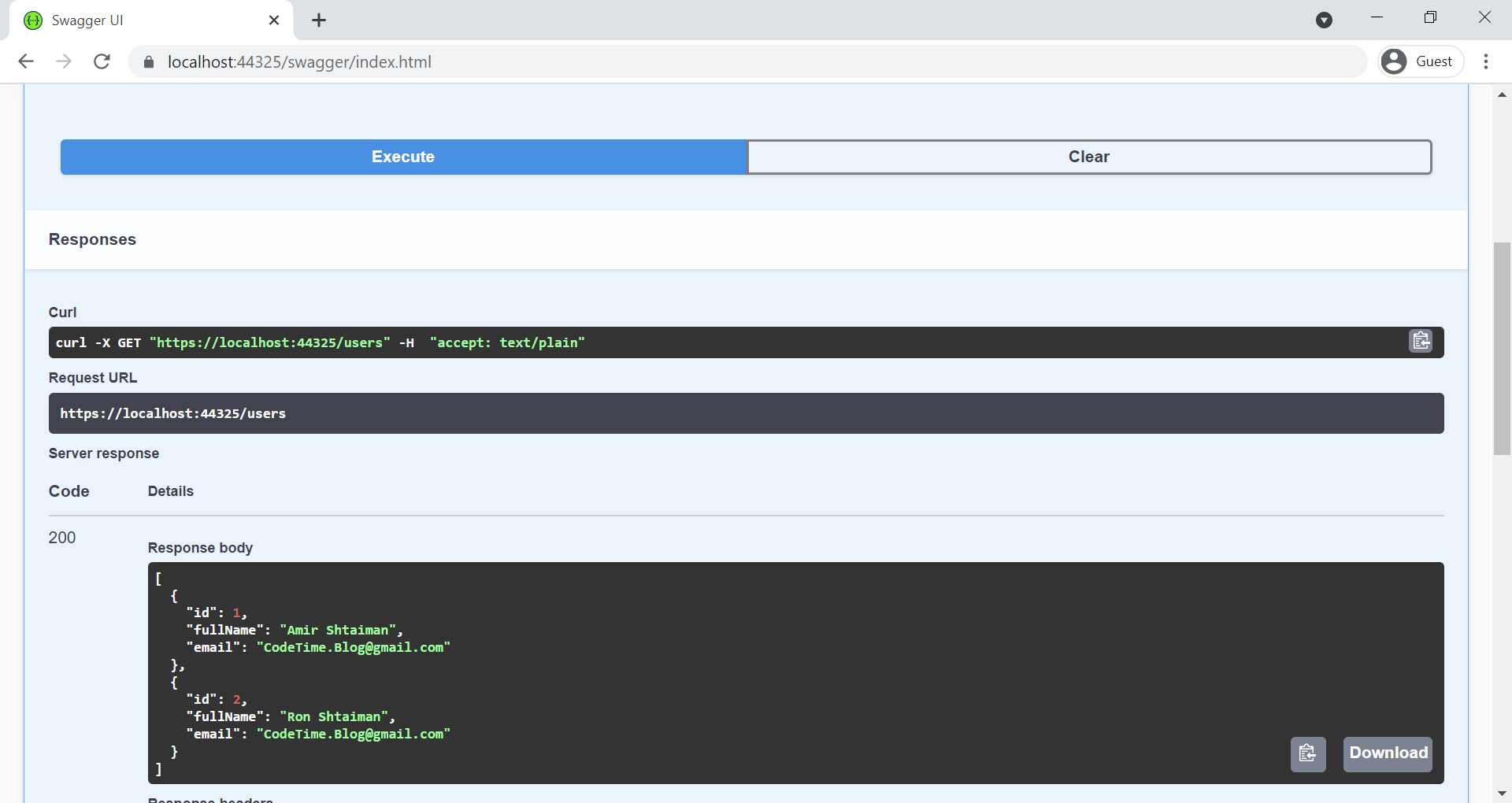
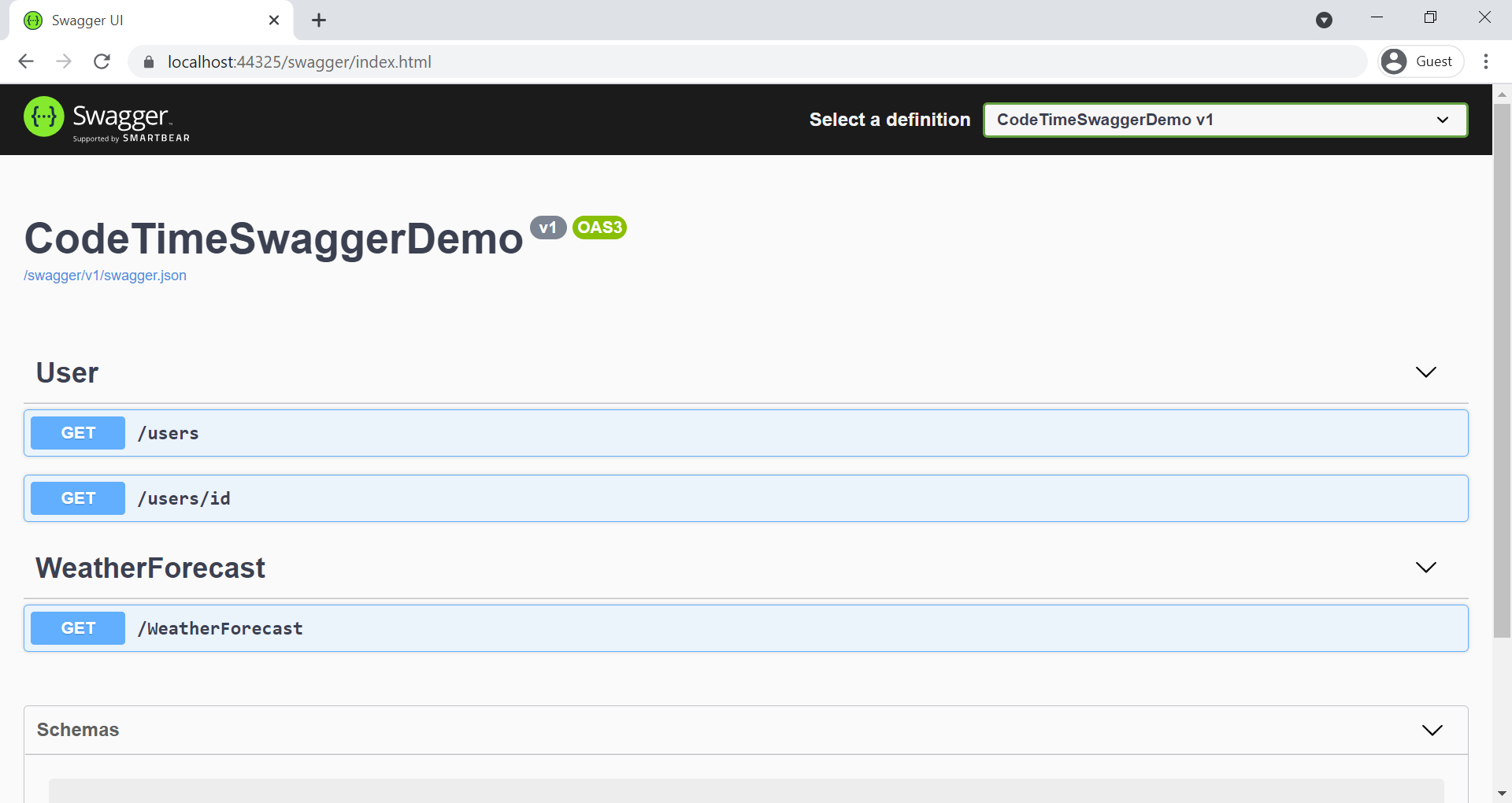
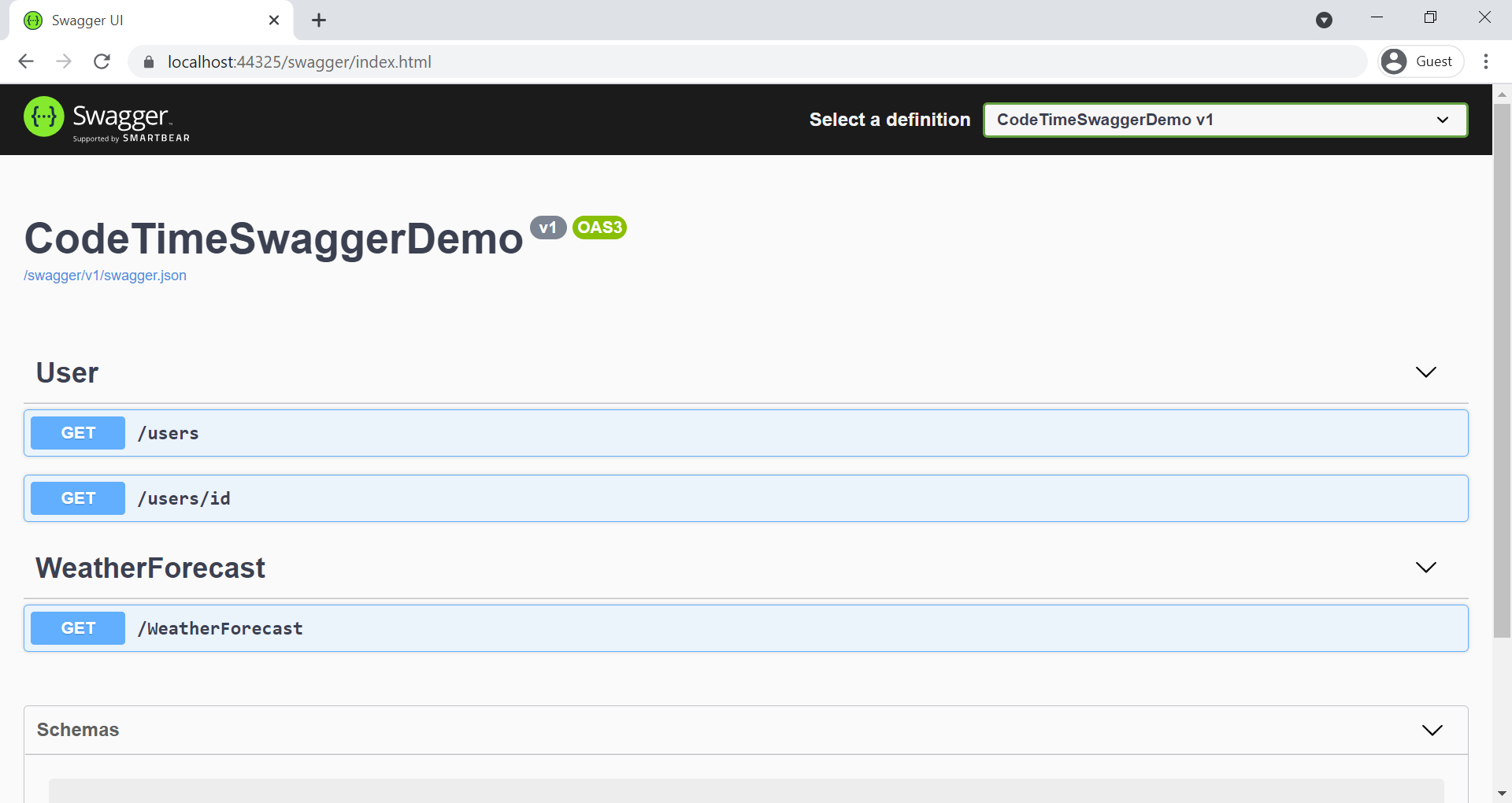
הריצו את הקוד לאחר שסיימתם והיכנסו לכתובת הזו: https://localhost:44325/swagger/index.html

כעת לחצו על אחד מהAPI’s, למשל “users” ואז לחצו על “Try It Out” ולבסוף על כפתור הexecute כדי להריץ ולבדוק את תגובת השרת